Advanced Features
34 Use Shortcodes
Shortcodes are small blocks of square-bracketed code which Pressbooks recognizes and handles in special ways in the webbook and export files. Shortcodes can be used both in the Visual Editor and in the Text editor. For most users, inserting content via the Visual Editor will be the easiest option. Shortcodes also provide a convenient way to include Pressbooks-specific elements in an external document which is intended for import into Pressbooks.
<code> element which forces the shortcodes to be displayed as text instead of being properly rendered. If you paste them from this chapter into your book, they will not work correctly. You can, however, retype the text displayed in the shortcode into your chapter.Headings and subheadings
[heading]Top-level heading inside chapter (H1)[/heading]
[subheading]Second-level heading inside chapter (H2)[/subheading]
Description: Formats the text as a heading (h1) or subheading (h2). Note that the "heading" is not the chapter title, but the next level of headings. Custom classes can be applied to this shortcode.
| Example Code | Example Output |
 |
 |
Code
[code]Text to be rendered in fixed-width font.[/code]
Description: Formats the text with fixed-width font. HTML tags can be displayed if they are entered in the visual editor (Pressbooks will automatically convert them to HTML character entities). Custom classes can be applied to this shortcode.
| Example Code | Example Output |
 |
 |
 |
 |
Note: for the second example above, the text needs to be entered in the Text Editor with no extra blank lines between lines of text or it will not display correctly.
[email]email@yourdomain.com[/email]
OR
[email address=email@yourdomain.com /]
OR
[email address=hugh@pressbooks.com]Link to be displayed[/email]Description: Formats the email address into a proper email link. This shortcode has multiple variants.
| Example Code | Example Output |
[email]example@pressbooks.com[/email] |
example@pressbooks.com |
[email address=example@pressbooks.com /] |
example@pressbooks.com |
[email address=example@pressbooks.com]Email us[/email] |
Email us |
Equation/Latex
[equation]latex code here[/equation]
OR
[latex]latex code here[/latex]
| Example Code | Example Output |
| [equation]e^{\i \pi} + 1 = 0[/equation] |
Blockquote
[blockquote]Text to be formatted as a blockquote[/blockquote]Description: formats the content as a block quote. Custom classes can be applied to this shortcode.
| Example Code | Example Output |
 |
 |
Footnote
[footnote]Your footnote text here [/footnote]
Description: Formats text into a footnote.
In the visual editor, the footnote text, wrapped in the shortcode, should be placed where the footnote reference number should be located, and not at the end of the chapter or page.
| Example Code | Example Output |
| This leads to a footnote[footnote]This is the footnote content. [/footnote]. | 
|
Anchor
[anchor id=anchorname /]
Description: Creates an anchor which can then be linked to via href=”#anchorname”.
The id parameter is required and should include only letters, numbers, hyphens (-) or underscores (_). When linking to the anchor, note that the id value is case-sensitive. Custom classes can be applied to this element.
| Example Code | Example Output |
 |
 |
Textbox
[textbox]Your text here[/textbox]
OR
[textbox class=shaded]Your text here[/textbox]
Description: Wraps the text inside a box with an outline. Depending on the selected theme, the box may have a background color.
The "shaded" class or custom classes may be applied to the textbox shortcode in order to change the appearance upon display.
| Example Code | Example Output |
 |
 |
 |
 |
Columns
[columns]Your text here[/columns]
OR
[columns count=2]Your text will be displayed in 2 columns[/columns]
OR
[columns count=3]Your text will be displayed in 3 columns[/columns]
Description: Formats text in 2 or 3 columns. If the number of columns is not specified, or is a number other than 2 or 3, the text defaults to 2 columns. Custom classes may be applied to this element.
| Example Code | Example Output |
 |
 |
Media
[media src="URL_of_the_video" /]
OR
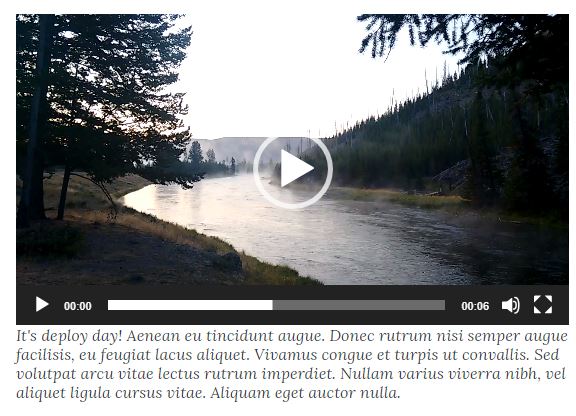
[media src="URL_of_the_video" caption="Your caption text goes here" /]
Description: Embeds media content in an iframe, with an optional caption parameter. Non-image media must be oEmbed-compatible.
| Example Code | Example Output |
 |
 |
Captions
[caption width="400"]<image> Caption text here[/caption]
Description: formats text as a caption. This is used usually with an image.
This is a default WordPress shortcode. The width parameter (a number) is required.
| Example Code | Example Output |
 |
 |
Nesting Shortcodes
The following shortcodes can be nested within other shortcodes:
- [latex][/latex] shortcodes can be used inside of [footnote] and [blockquote] shortcodes
- [media] shortcodes can be used inside of [glossary] shortcodes
- [footnote] shortcodes can be used inside of [textbox] shortcodes
All shortcodes except for footnotes, glossary terms, and captions have an alternate styling method available from the visual editor toolbar, which should help you avoid nesting unsupported shortcodes within each other.